pencil di sebarkan dibawah Lisensi Publik Umum GNU (http://www.gnu.org/licenses/gpl-2.0.html)
(artinya semua orang diperbolehkan untuk menyalin dan mendistribusikan salinan sama persis dari dokumen lisensi ini, tetapi mengubahnya tidak diperbolehkan).
lebih lengkap tentang GNU dalam terjemahan bahasa indonesia silahkan baca disini
(artinya semua orang diperbolehkan untuk menyalin dan mendistribusikan salinan sama persis dari dokumen lisensi ini, tetapi mengubahnya tidak diperbolehkan).
lebih lengkap tentang GNU dalam terjemahan bahasa indonesia silahkan baca disini
Pencil tersedia versi stand alone dan firefox add-ons
untuk versi stand alone,
artinya pencil sebagai aplikasi yang diinstal di laptop
pencil tersedia beberapa versi OS, seperti Linux, Windows, dan MacOS
dapat diunduh di alamat http://pencil.evolus.vn/
size file instal untuk versi OS windows (saya masih pake windows) hanya 21,7 mb
ga nyita space hardisk dunk ya
dan program ini sangat ringan ketika dijalankan, beda sama potoshop yang beraaaat
bagi pengguna pemula sekalipun, aplikasi ini terbilang cukup mudah dipelajari
artinya pencil sebagai aplikasi yang diinstal di laptop
pencil tersedia beberapa versi OS, seperti Linux, Windows, dan MacOS
dapat diunduh di alamat http://pencil.evolus.vn/
size file instal untuk versi OS windows (saya masih pake windows) hanya 21,7 mb
ga nyita space hardisk dunk ya
dan program ini sangat ringan ketika dijalankan, beda sama potoshop yang beraaaat
bagi pengguna pemula sekalipun, aplikasi ini terbilang cukup mudah dipelajari
Adapun Shape interface yang disediakan ada untuk Basic Web Element, GTK
widgets, native UI widgets, sketchy GUI, Windows XP widgets, Flowchart
dan untuk Mobile ada Android ICS, iOS UI Stencils, dan iOS Wireframe
dan untuk Mobile ada Android ICS, iOS UI Stencils, dan iOS Wireframe
versi firefox add-ons dapat diunduh di
disini https://addons.mozilla.org/id/firefox/addon/pencil/
disini https://addons.mozilla.org/id/firefox/addon/pencil/
adapun description di versi ini adalah
“Pencil is a Firefox add-on to do GUI prototyping and simple sketching”
“Pencil is a Firefox add-on to do GUI prototyping and simple sketching”
artinya kurang lebih, pencil adalah firefox add-ons untuk membuat GUI dan
sketsa sederhana
firefox add-ons sendiri adalah pengaya tambahan yang diinstal di browser
modzila. fungsinya untuk memasangkan fitur fitur tambahan yang dapat digunakan
oleh pengguna. seperti extension, plugin, persona dan tema.
pencil versi firefox add-ons ini di gunakan melalui browser mozilla firefox
3, dan sangat kompatibel dengan berbagai platform OS yang menggunakan firefox
versi tersebut.
Nah, Pada postingan kali ini saya akan membahas tentang tata cara menggunakan Evolus Pencil
Berikut Cara-caranya
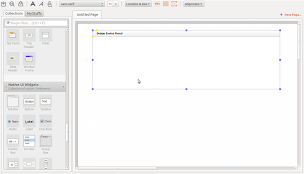
1. Pertama buat panelnya dulu,caranya :
- ambil temanya dari Dojo Widgets
- drag aja ke pagenya
- ganti namanya menjadi Belajar Evolus Pencil,caranya double klik pada panel.
2. Masukkan List Box dari Native Ul Widgets
- ganti pilihan di list box dengan cara,double klik pada list box
- ganti pilihannya menjadi Master dan Master Kondisi Kesehatan
3. Masukkan 2 TextBox dari Native Ul Widgets
- ganti namanya menjadi Transaksi dan Laporan
4. Masukkan Bread Crumb dari Basic Web Elements
- ganti Home > Products > Pencil menjadi Master > Master Kondisi kesehatan
5. Masukkan Label dari Dojo Widgets
- isi dengan nama Daftar Master Kondisi Kesehatan
6. Masukkan Straight Line dan Label sebanyak 2 dari Dojo Widgets
- isi dengan nama Mencari Berdasarkan dan Mencari Kata kunci
7. Lalu tambahkan Listbox di sebelah Label yang pertama,lalu pada label yang kedua beri Textbox dan Button
- isi Listbox dengan pilihan Kode dan Nama,lalu isi Textbox dengan Nomor Urut dan isi Button dengan Cari
8. Masukkan Table dari Sketchy GUI
- double klik table lalu edit menjadi Kode | Nama | Action 001 | Tidak Sehat 002 | Sehat Lalu tekan enter.Isi Action dengan Button di tiap baris isi 2 button,dan ganti namanya manjadi Edit dan Delete.
- isi label Edit dengan Setelah kita klik tombol edit,maka munculkan form entry master kondisi kesehatan dengan muncul data sebelumnya pada field
- isi label Delete dengan Panel,Label,dan Button












mas, kalau mau ngelink buttonnya ke halaman berikutnya itu gimana caranya ya?
ReplyDelete